le 10 Euristiche di Nielsen

Le 10 Euristiche di Nielsen è uno schema utilizzabile per capire le problematiche del sito / app o sistemi sotto l’aspetto di una maggiore usabilità. 1 – Visability of Sistem Status Dovrebbe mantenere informati gli utenti con feedback in tempo reale e aggiornali sullo stato di sistema, ad esempio l’upload […]
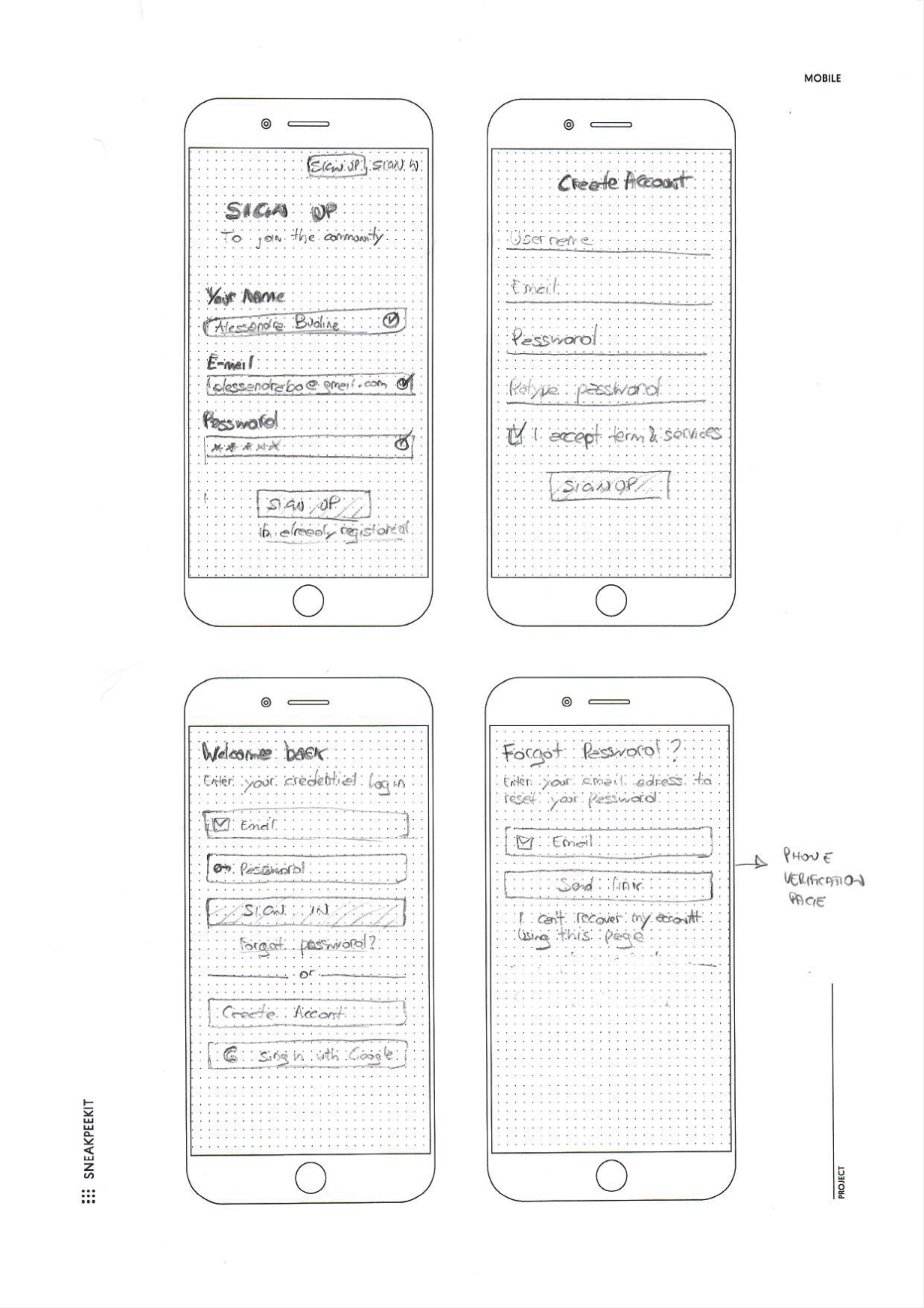
UI Design wireframes registrazione

Qui ho studiato alcuni patterns tramite wireframes low fidelity per poi creare un prototipo tramite Figma.
Tag: user interface, UX Design, wireframes
UI patterns e componenti
Questi sono solo alcuni dei patterns e compenenti che ho creato con Figma. Fonte: Material Desin Scelta della nazione o la data Form di registrazione con password visibile e non visibile Cerca e autocompilazione Header – Menù, sottomenù e dropdown menù Footer app e mobile
Tag: material design, user interface, UX Design
Prima pagina di Amazon e studio di UX Design

In questo articolo vi parlo della prima pagina di Amazon. Questo studio mi è utile per poi andare a studiare i vari funnel di Amazon. Come potete vedere la prima pagina è un’insieme di box, ma se andiamo a guardare meglio, è organizzata in sezioni Ogni sezione mostra all’utente dei contenuti […]
Tag: Amazon, e-commerce, UX Design
Sito e-commerce ScambiaOrto

Ho creato il sito di ScambiaOrto con tutte le funzionalità di un e-commerce, installato su CMS WordPress, con plug-in WooCommerce e l’integrazione di un template proprietario free con possibilità di fare l’upgrade alla versione Pro. Un e-commerce facile da gestire Mi trovo molto bene con questa tecnica che mi permette […]
Tag: e-commerce, ScambiaOrto, Woocommerce, WordPress
Sito Lia Solomon

Per quanto riguarda questo cliente, la necessità era quella di clonare il sito già esistente (creato in Joomla) con l’obiettivo di renderlo più semplice per il cliente, che in quello vecchio non riusciva a inserire contenuti e news. Sopporto di SEO Sono andata a lavorare sia sui contenuti, rendendo più […]
Tag: lowcost, sito web, WordPress
Studio UX ScambiaOrto – comunità di share-economy

Il progetto ScambiaOrto è nato da una necessità. Capita spesso che i piccoli coltivatori si ritrovino ad avere, nei periodi estivi, una quantità di frutta e verdura che non sono in grado di consumare. Spesso si regala ai vicini. Da questa necessità ho pensato di creare un e-commerce di share-economy […]
Tag: ScambiaOrto, share economy, UX Design
Applicazione di realtà aumentata DiscoverSardinia

Il Progetto DiscoverSardinia è dedicato a un’applicazione di realtà aumentata che lavora su una base React Native. Lo scopo dell’applicazione è quella di migliorare la fruizione del turista in luoghi dove è scarsa la possibilità di trovare indicazioni. La tecnologia ricreata utilizza la fotocamera del cellulare e delle API appena […]
Tag: Hackathon, Realtà aumentata, UX Design
Hackathon progetto Accenture
Un altro Hackathon dedicato questa volta alla tematica del gender gap, si è svolto il 27 e 28 giugno, promosso come progetto Accenture. Il progetto Accenture proposto dal team si chiama Beyond the Gap. La nostra proposta è stata quella di creare un’applicazione che attraverso domande desse all’utente un voto […]
Tag: Hackathon, UX Design, video
Hackathon BPER
BPER:ROOM è il progetto presentato per l’Hackathon di BPER. Sono stati quattro giorni intensi e positivi. Le challenge erano molto interessanti, nel mio team abbiamo scelto di proporre un prodotto alternativo alla banca classica. Io ho realizzato la demo con XD per il progetto.